Product Manager | 2021 - 2022
Retorno a Clases
En respuesta a los desafíos sin precedentes de la pandemia de COVID-19, lideré una iniciativa crítica en la Universidad del Pacífico. Este proyecto marcó mi transición al rol de Product Manager, donde encabecé la integración de tecnología biométrica de vanguardia para el reconocimiento facial y la medición de temperatura. El objetivo era desarrollar un sistema fluido y seguro dentro de la app principal de la universidad, permitiendo un retorno seguro a las actividades presenciales para miles de estudiantes y personal.

Resumen del Proyecto
APP MÓVIL - UNIVERSIDAD DEL PACÍFICO
La pandemia forzó un cambio global repentino hacia el aprendizaje en línea. Mientras las universidades planeaban el regreso al campus, el principal desafío era garantizar la salud y la seguridad de la comunidad, cumpliendo al mismo tiempo con los mandatos gubernamentales en constante evolución. Este proyecto buscaba crear una solución digital robusta para gestionar el acceso al campus, generando confianza entre estudiantes, familias y personal.
El Desafío
Cumplimiento de Vacunación
El acceso estaba reservado para personas con la pauta de vacunación completa, lo que exigía procesos de verificación fiables que no interrumpieran el flujo de usuarios.
Monitoreo de Temperatura en Tiempo Real
Se necesitaba una integración fluida de escaneo térmico para detectar rápidamente riesgos de salud en la entrada, manteniendo la fluidez operativa.
Validación de la Declaración de Salud
Se requería un sistema ágil para verificar las declaraciones de salud diarias y denegar el acceso cuando no se cumplían los criterios.
Acceso solo con Asistencia Programada
La entrada al campus se limitó a estudiantes con clases confirmadas, por lo que era vital cruzar los horarios con los controles de acceso.

La Investigación
Evaluación y Benchmarking de Tecnología
Nuestro equipo realizó un benchmark de soluciones de nueva generación para cumplir con los estrictos requisitos gubernamentales. Priorizamos tecnología capaz de medir la temperatura, realizar reconocimiento facial mediante identificación biométrica y vincular de forma segura estos datos con nuestra base de datos de usuarios para optimizar el acceso controlado.

Tecnología biométrica
Investigación Cuantitativa
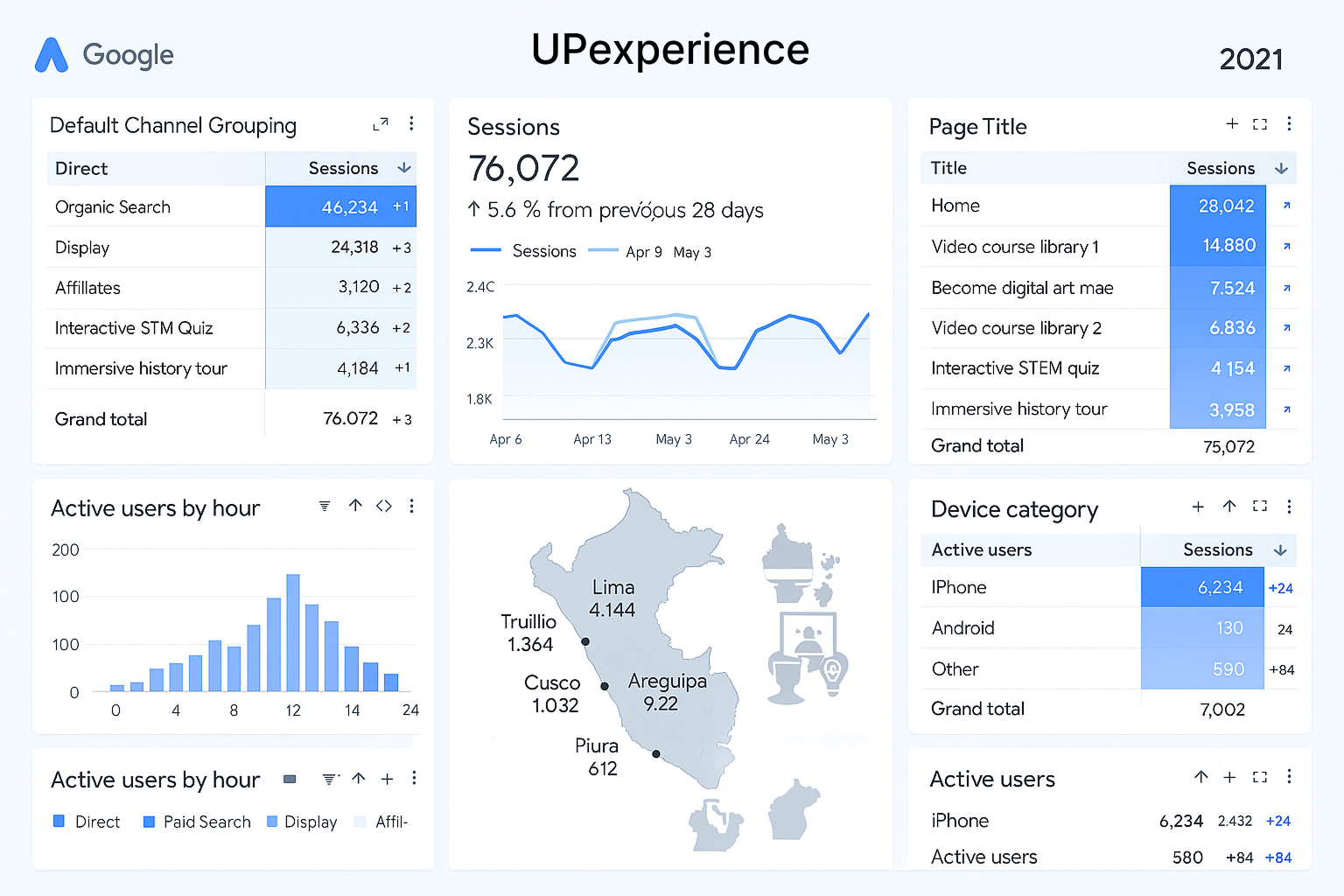
Analicé datos cuantitativos sobre la ubicación geográfica y los tipos de dispositivos de los estudiantes. Dado que muchos habían regresado a sus ciudades de origen en todo Perú, esta investigación fue fundamental. Informó cambios clave en los procesos, permitiéndoles asistir a clases de forma remota sin necesidad de mudarse a la capital, garantizando así la continuidad y la accesibilidad.

Referencia visual basada en datos de Google Analytics 4 de UPexperience.
Entrevistas Cualitativas con Usuarios
Realicé entrevistas directas con estudiantes para comprender sus percepciones y temores. Estos insights revelaron una profunda ansiedad por los riesgos para la salud, equilibrada con un fuerte deseo de volver a una vida universitaria vibrante. Este enfoque centrado en el usuario fue fundamental para diseñar una solución empática y eficaz.

Entrevistas en profundidad
El Resultado: Un Retorno Fluido
Diseñamos un pasaporte digital integral dentro de la app UPexperience, priorizando una experiencia de usuario intuitiva, eficiente y segura para toda la comunidad universitaria.
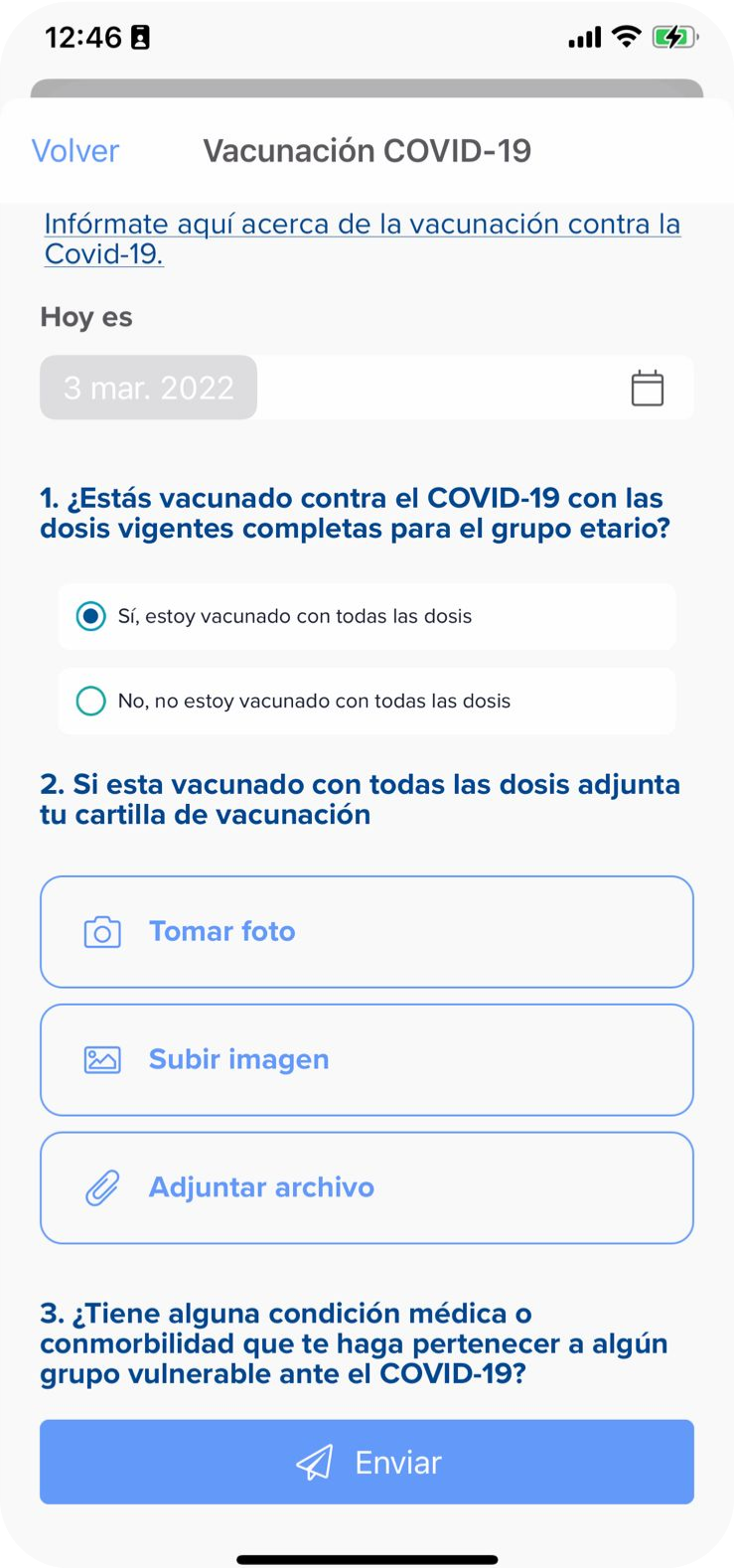
- Declaraciones de Salud Seguras: Implementadas para una verificación diaria fiable.
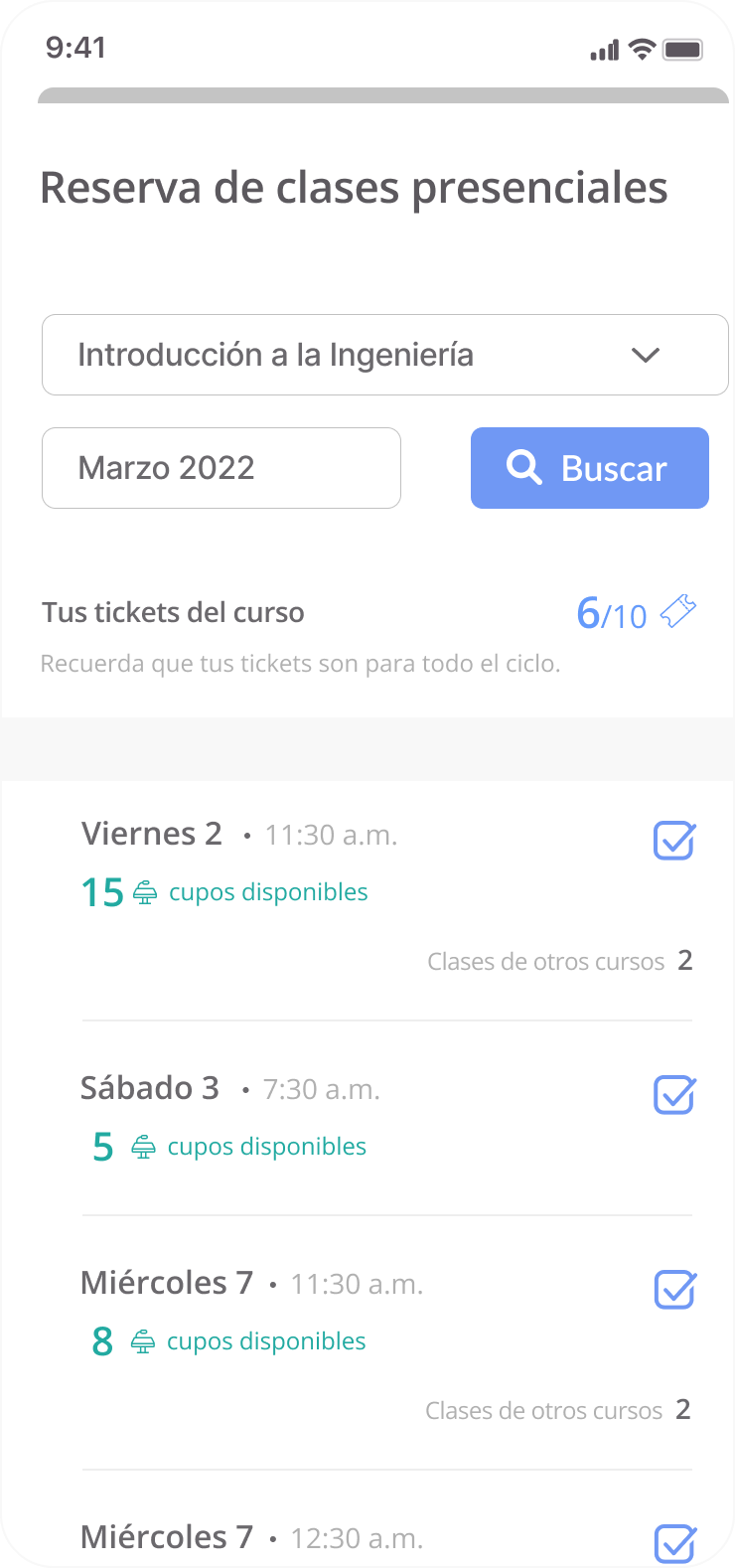
- Reserva de Clases Sencilla: Lanzada para gestionar el aforo del campus con facilidad.
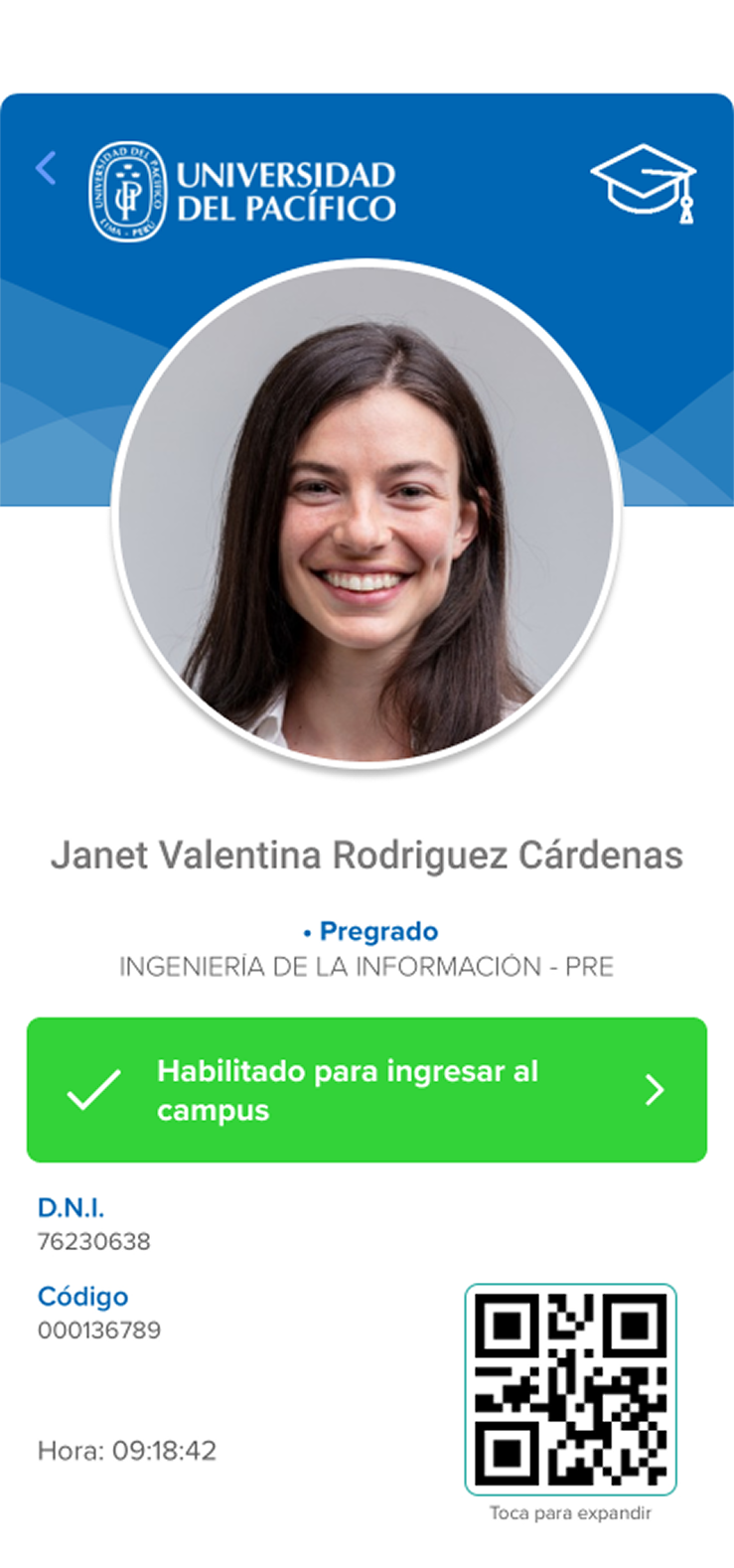
- Control de Acceso Automatizado: Desplegado para garantizar un acceso totalmente automatizado y seguro.
El Producto Final
Impacto
5,000+
Estudiantes y Personal Registrados
95%
Tasa de Adopción
>40%
Aumento en la asistencia a clases híbridas
El Equipo y los Detalles
Mi Rol
- Product Owner
- Líder de UX
Composición del Equipo
- Móvil: 4
- Backend y Arquitectura: 3
- Producto: 3
- UX/UI: 2
Cronología
- 3 Semanas: Definición y Diseño
- 7 Semanas: Desarrollo y Lanzamiento
Tecnologías y Herramientas Utilizadas
Figma
Prototipado y Diseño de UI
Jira
Colaboración en equipo
Firebase
Ciclo de vida del desarrollo
Postman
Documentación de API